A lo largo de este post vamos a analizar las tendencias de diseño de este 2017 y 2018. Muchas de ellas podrán servir de inspiración para aplicar en tu plantilla de periódico.
Diseño móvil
Gran parte de los usuarios que acceden a páginas web lo hacen a través de sus smartphones. Por ello, el diseño para estos dispositivos adquiere gran importancia. Conocedores de esta tendencia, algunos CMS están implementando un diseño responsive en sus plataformas, de tal manera que se pueda diseñar la plantilla de periódico tanto para el móvil, tableta y escritorio.
Las páginas web se parecen a aplicaciones
Ya no es necesario descargarse una aplicación. Ahora, los diseñadores se decantan por aplicaciones web progresivas (PWA), cuya apariencia es similar a la de una app pero son servidas desde la web, al igual que una página web. Para conocer más sobre lo que Google dice de las PWA, pincha aquí.
Como consecuencia de esto, la experiencia web se parece y se desarrolla como una aplicación.
Mayor presencia de animaciones y GIF
Las animaciones bien trabajadas pueden ser de gran ayuda para mostrar el funcionamiento de algo y en ocasiones pueden ser más útiles que las imágenes o los vídeos. Cada vez es más habitual ver GIF muy elaborados y utilizados para comunicar cosas de manera más rápida que el texto y el vídeo entrelazados. Además, son más propensos a ser compartidos.
Las mircorinteracciones aportan valor a la web
¿Qué son las microinteracciones? Un ejemplo de ellas podría ser cuando el usuario coloca el ratón sobre un titular y el texto cambia de color. Cuando se le da a ‘Me gusta’, el menú hamburguesa o el Autocomplete de Google serían otros modelos.
Las microinteracciones permiten al usuario saber que su acción ha provocado un cambio y que no necesitará realizarlo nuevamente.
Logos minimalistas
Por lo general, el concepto minimalista ha sido una constante en el mundo del diseño web en los últimos años. Esta tendencia se va a ver reforzada en los logos de las publicaciones. ¿Por qué no elegir logotipos más recargados? Sencillamente porque, como se ha comentado anteriormente en esta entrada, las webs van a tener apariencia de aplicaciones, por lo que el logo y otros elementos corporativos no deberían competir por la atención del lector en lo que a funciones se refiere.
Intensidad en colores y tipografías
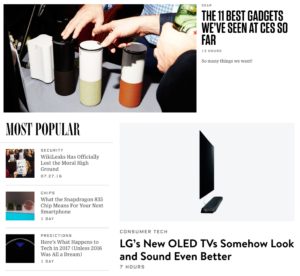
Cada vez son más los sitios web que eligen tipografías grandes y llamativas para presentar su página principal. Evidentemente, el resto de la publicación deberá guardar concordancia con este estilo para que la tendencia funcione.
Junto con la tipografía destacada, también se van a encontrar colores brillantes y el espacio en blanco y los colores suaves van a perder su presencia en muchas webs. Otras vertientes de esta tendencia son los degradados con colores audaces y la bitonalidad.
Imágenes auténticas y originales
Como cada vez se crea más contenido en internet, también se ha incrementado la necesidad de contar con un banco de imágenes con fotografías los más genéricas posible. El problema de esto es que las mejores imágenes se utilizan en múltiples páginas web y esto dificultará la tarea de diferenciación. Por ello, si se tiene la posibilidad, lo ideal sería que la publicación tome sus propias fotos.
Es necesario comenzar a usar imágenes que aporten autenticidad y que representen la esencia de la página. Porque, si en todos los sitios web aparecen las mismas instantáneas, ¿por qué iba el lector a elegir tu publicación y no otra con la misma imagen?
Gráficos e ilustraciones
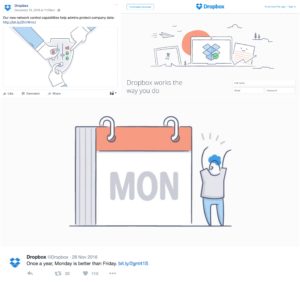
Esta exigencia de contar con imágenes propias también se verá reflejada en lo referente a gráficos e ilustraciones. En los últimos años, se ha visto cómo las marcas han hecho uso de estos elementos para reforzar su imagen y diferenciarse del resto. Esto, lógicamente, no se logra con gráficos e ilustraciones ya hechos. Lo óptimo sería elaborar unos propios para que aporten valor persona a la web.
El contenido, lo más importante
Hemos visto cómo últimamente se veían webs algo saturadas, con demasiados elementos en los laterales y las cabeceras. Esta sobreabundancia de componentes a veces impedía al lector centrarse en lo realmente importante: el contenido.
Por ello, se está optando por eliminar o reducir el tamaño de aquellas piezas que puedan distraer al usuario y dar énfasis a los artículos que contenga la página.